会社から新しいカメラを買ってもらいました。 LUMIX FZ1000です! この『ボーダーレ
2016/08/09(火)

大量のレイヤーをコラージュできるプラグイン「Pastiche」基本編
今回はMotion Boutique社のAfter Effectsプラグイン「Pastiche」の基本的な使い方を紹介します。
便利なプラグインですが、現状インターフェイスもマニュアルも英語のみで日本語に対応していなく、二の足を踏んでいる方も多いかと思います。
しかし慣れると操作が簡単で、応用性も高く面白いプラグインなので興味を持たれた方は是非ダウンロードして使ってみましょう。
無料で使用できるデモ版も配布されています。
どんなプラグイン?
ソースレイヤーに指定したレイヤーを他の大量のレイヤーで埋めてコラージュするアニメーションが作成できます。
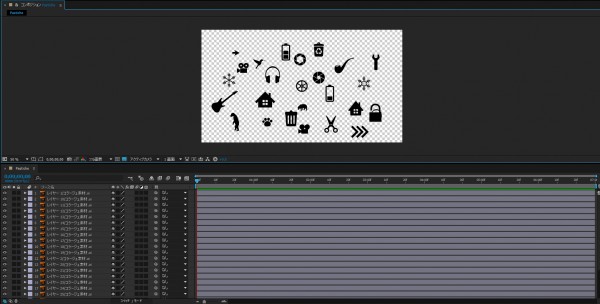
ソースレイヤー

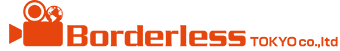
コラージュ素材

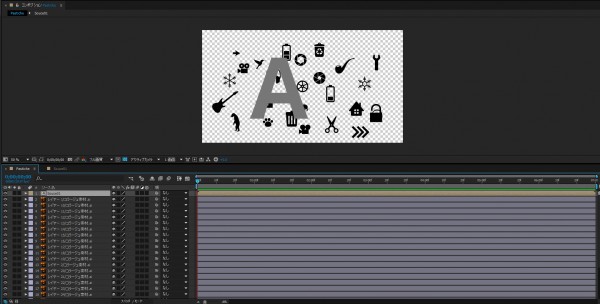
エフェクト適用

基本的な使い方
①コラージュする素材となるレイヤーをコンポジションに入れます。
※試用版の場合、コラージュする素材は25レイヤーまでになります。

②コラージュで作成したい形のレイヤーをコンポジションに入れます。

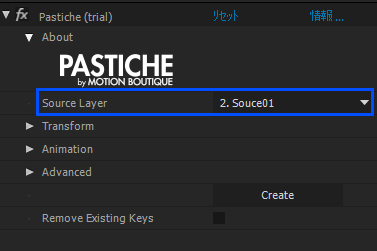
③平面を作成し、エフェクトから「Pastiche」を適用してSource Layerに②で用意したレイヤーを指定します。
平面とSource Layerは非表示にしておきます。


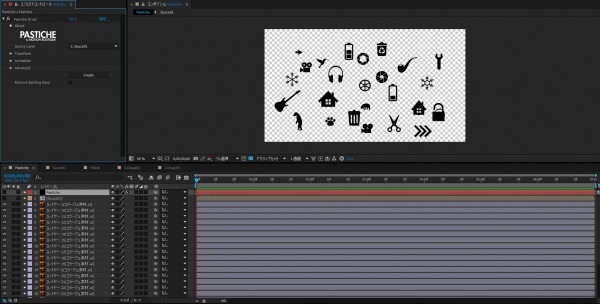
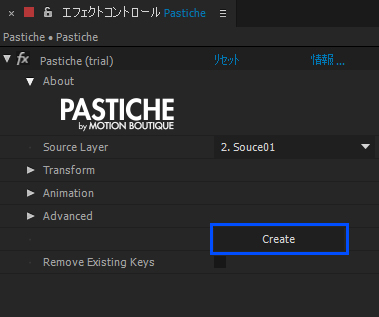
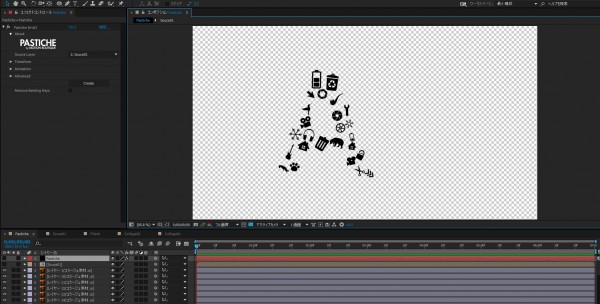
④エフェクトコントロールから「Create」をクリックするとSource Layerにしたレイヤーが他のレイヤーで埋まります。
Force keyframingにチェックを入れておくとコラージュ素材に自動的にキーフレームが打たれます。
あらかじめコラージュ素材の位置にキーフレームを打っておくことで、コラージュに変化していくアニメーションが作成できます。


このようにたった4ステップでコラージュが作成できます。
またTransformのパラメータを操作することで、コラージュ素材をどのように配置するか
細かく設定することが可能です。
・Position コラージュする素材の位置を制御します。
Grid: グリッド上に並べます。
Organic: 均一な間隔でかつランダムに並べます。
Random: ランダムに配置します。
Radial: 放射状に並べます。
Use Previous Value: 現在の位置から変更しません。
・Scale コラージュする素材の大きさを制御します。
From Alpha: ソースレイヤーの透明度によって大きさが変化します。
From Luminance: ソースレイヤーの明るさによって大きさが変化します。
From Neighborhood: レイヤー同士が重ならないように大きさを自動計算して配置します。
Random: 大きさがランダムになります。
Use Previous Value: 現在の大きさから変更しません。
・Rotation コラージュする素材の角度を制御します。
From Alpha: ソースレイヤーの透明度によって角度が変化します。
From Luminance: ソースレイヤーの明るさによって角度が変化します。
Orient Towards Center: ソースレイヤーの中心に向かうように角度が変化します。
Random: 角度がランダムになります。
Use Previous Value: 現在の角度から変更しません。
・Opacity コラージュする素材の透明度を制御します。
From Alpha: ソースレイヤーの透明度によって透明度が変化します。
From Luminance: ソースレイヤーの明るさによって透明度が変化します。
Random: 透明度がランダムになります。
Use Previous Value: 現在の透明度から変更しません。
これらのパラメータを使いこなせば思い通りのコラージュが作成できるはずです!
次回「アニメーション編」ではPasticheの多彩なアニメーション機能を紹介していきます。
お楽しみに!